接下來這幾天我想要藉由通訊錄的範例,一邊實作一邊學習Flutter的開發技能。目前主要步驟&流程是參考這篇文章:https://www.appcoda.com.tw/flutter-basics/ ,如果有遇到要再深入學習、練習的功能、概念,就會再另外寫文章說明!
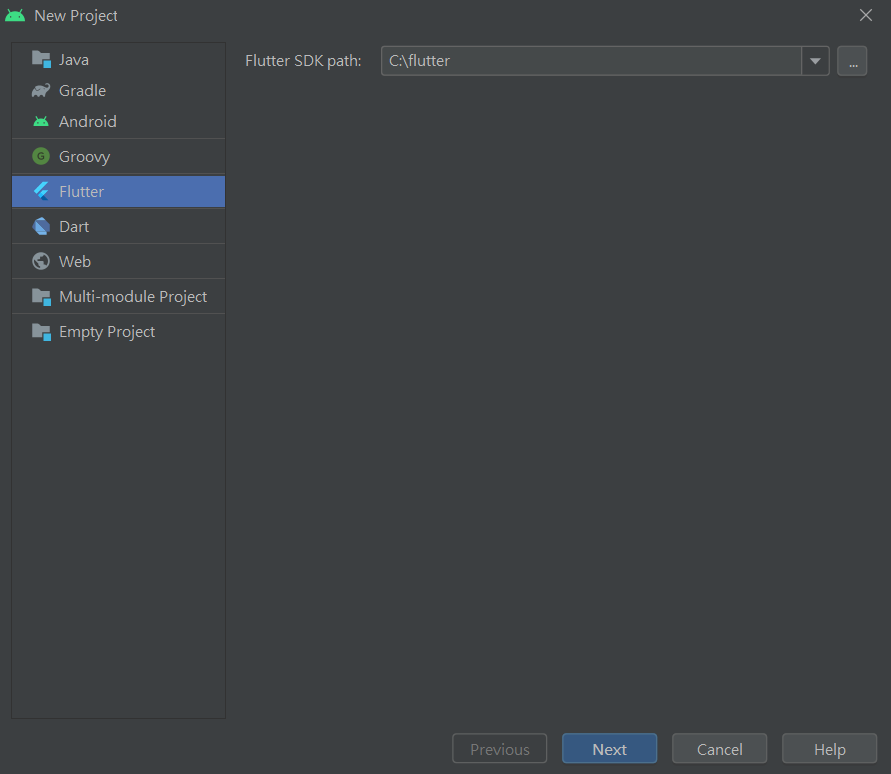
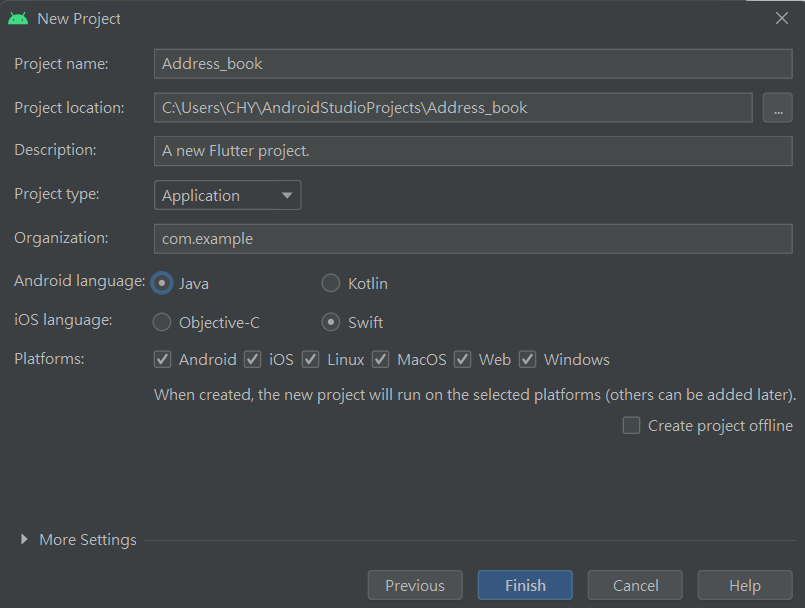
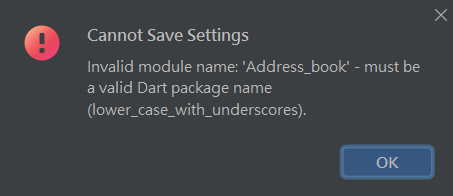
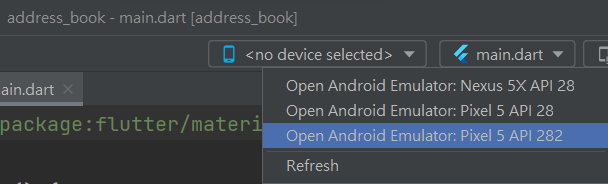
那下面就先從建立一個專案來開始我的實作練習!







參考資料:
https://www.appcoda.com.tw/flutter-basics/
https://medium.com/flutter-taipei/%E4%BE%86%E5%90%A7-flutter-3-%E7%AC%AC%E4%B8%80%E5%80%8Bflutter-app-35f62fa0c5fc
